How do I track time in Figma?
Effortlessly integrate time tracking into your Figma workflow to enhance productivity and precisely track hours spent on design projects
Utilize Jibble’s Chrome time tracking extension within Figma to easily track and manage your hours spent on design. Perfect for monitoring time on designing projects and improving efficiency, this guide provides simple, step-by-step instructions for integrating time tracking directly within your Figma files.
This article covers:
Installing Jibble’s Chrome extension
- You can install the Jibble extension:
- Using the Jibble Web App:
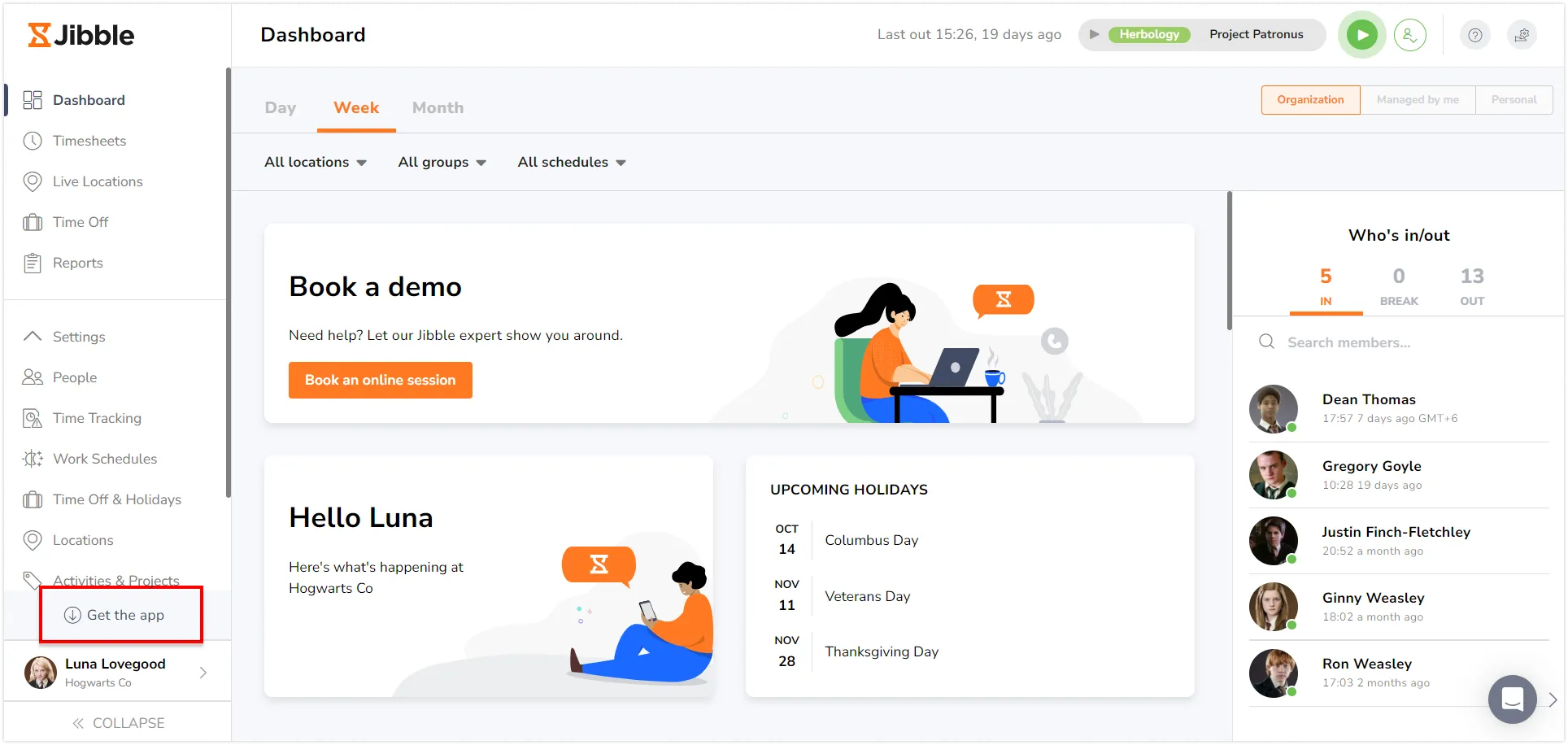
- Sign into your Jibble account and locate the Get the app button on your dashboard.

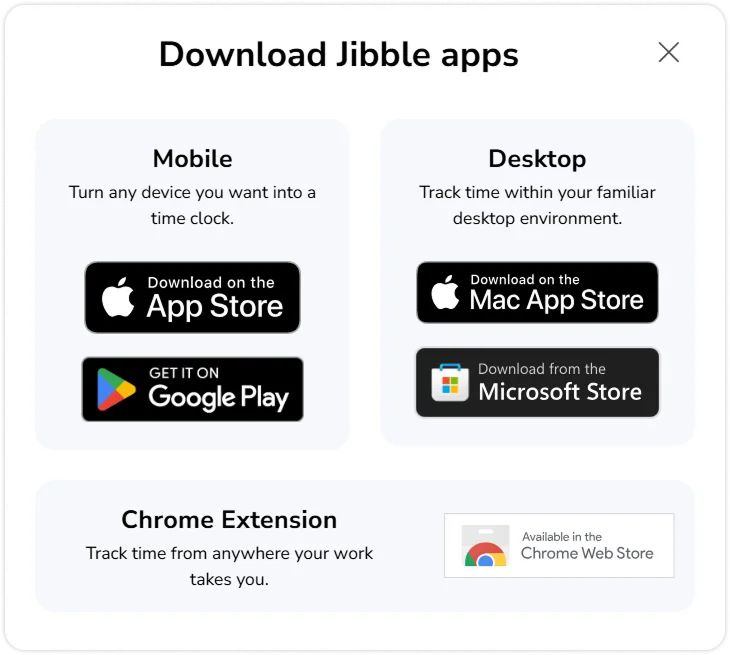
- When prompted, select Chrome Extension to be directed to the Chrome Web Store.
- Sign into your Jibble account and locate the Get the app button on your dashboard.
- Directly from the Chrome Web Store:
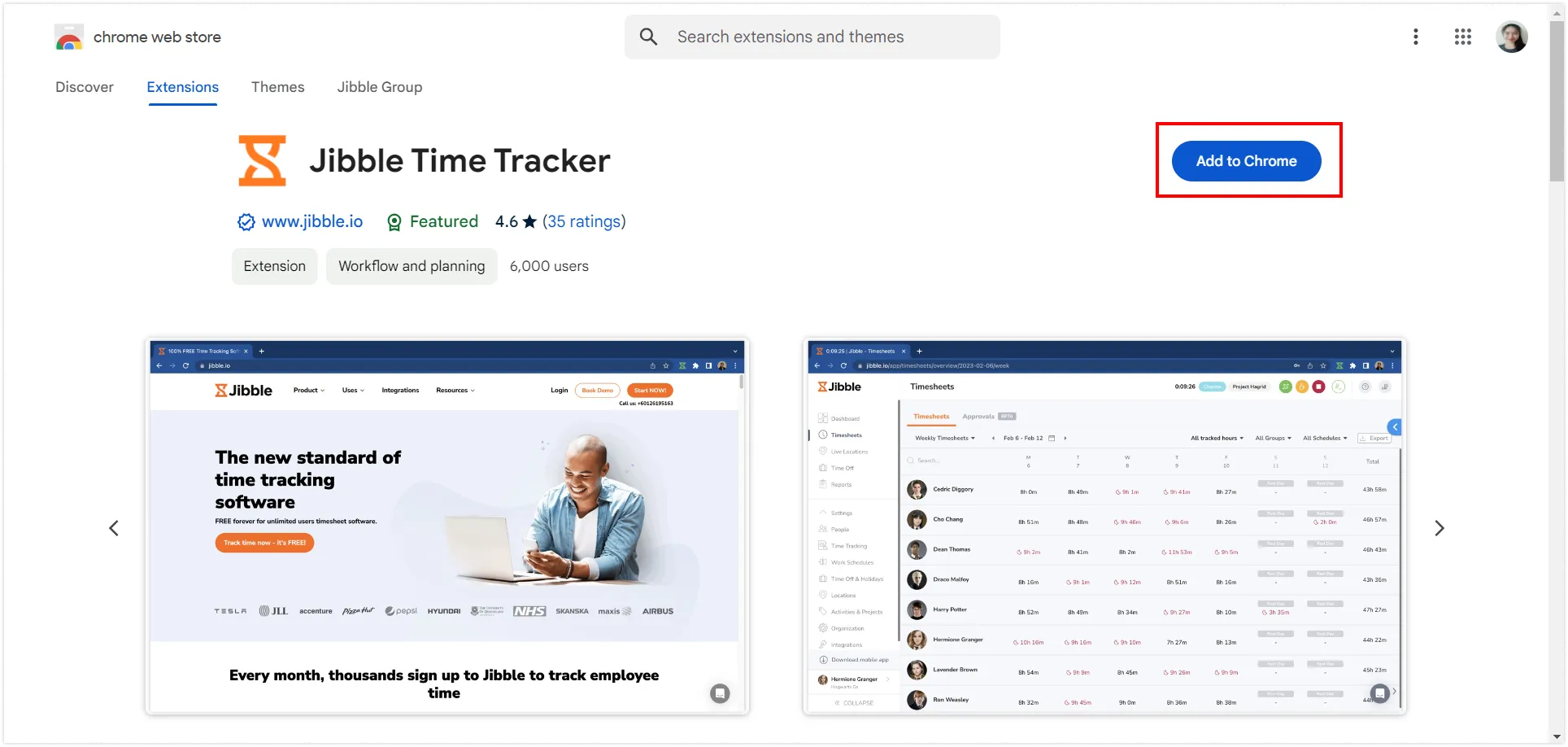
- Visit the Chrome Web Store and search for the Jibble Time Tracker extension.
- Using the Jibble Web App:
- Click Add to Chrome to install the extension.
- Once installed, an icon will appear in your browser’s toolbar.
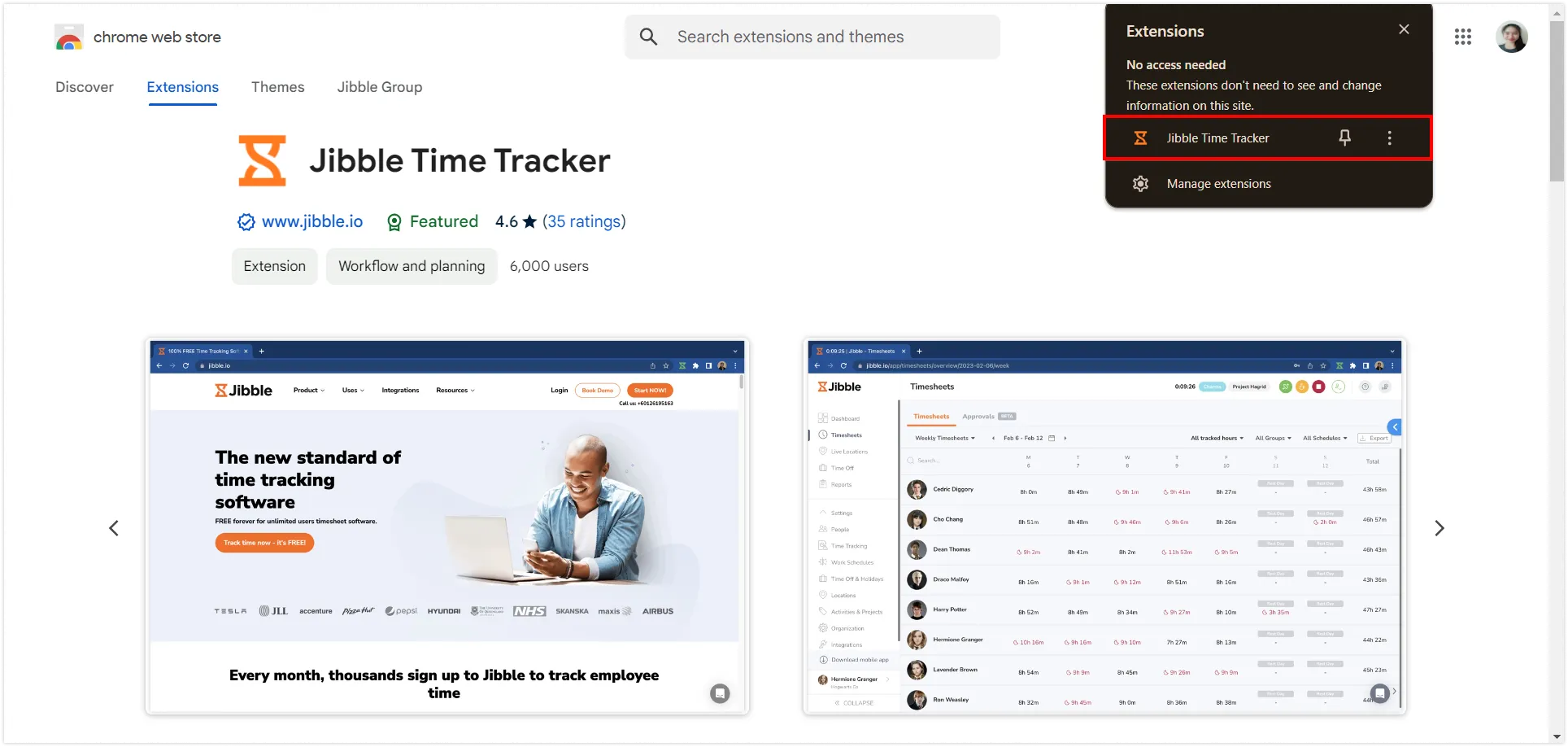
- To access the extension, click on the puzzle piece icon in the top right corner of your Chrome toolbar.
- Pin the Jibble Time Tracker by clicking the pin icon next to it for easy access while working with Figma.
Linking Figma and Jibble
- Click on the Jibble icon in your Chrome toolbar.
- Log in to your existing Jibble account, or if you’re new to Jibble, sign up for a free account.
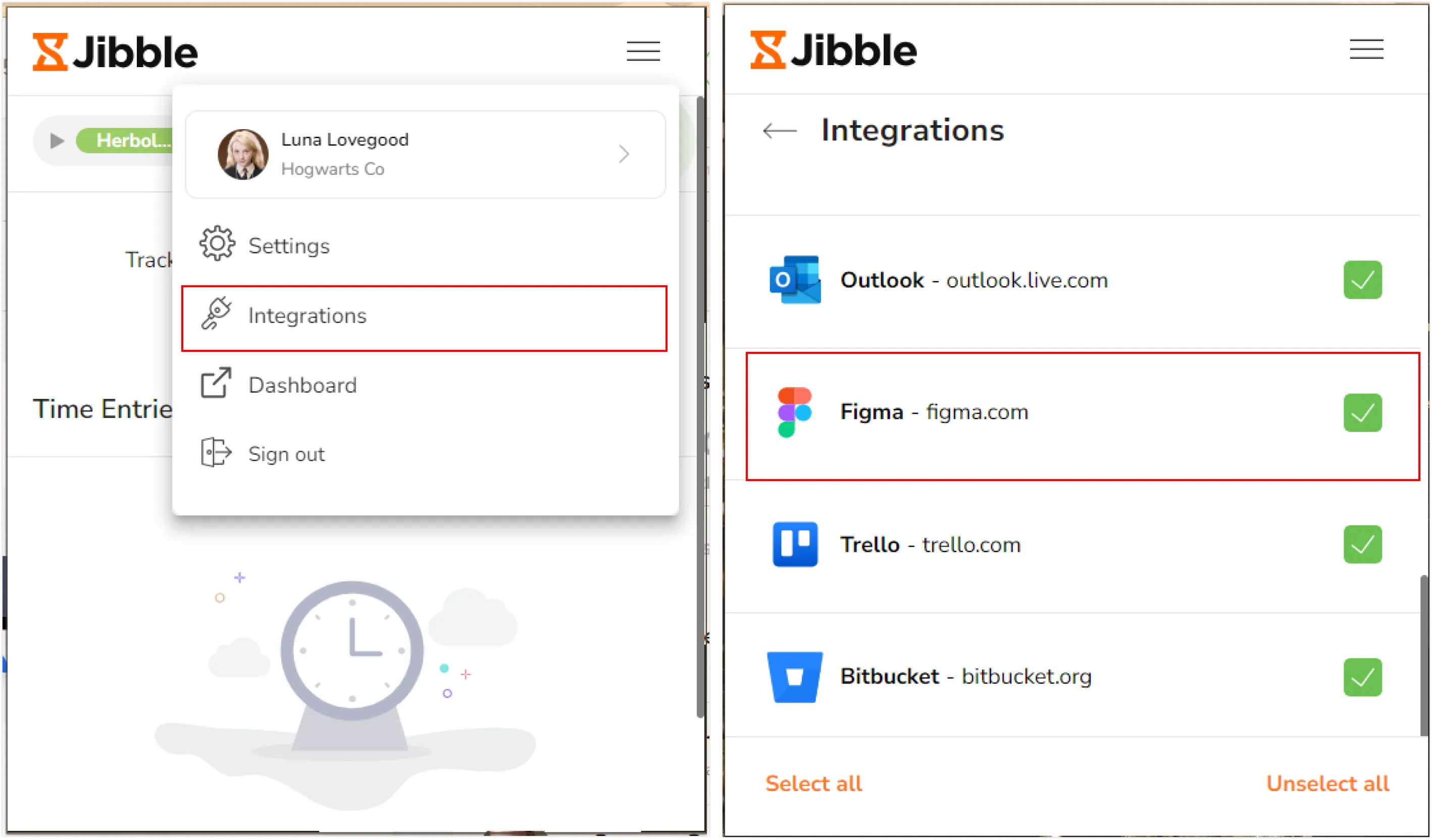
- Click on the three horizontal lines in the upper-right corner of the extension.
- Select Integrations from the menu.
- Make sure the checkbox for Figma is enabled.
Tracking time in Figma
After successfully installing and integrating Jibble’s time tracking extension with Figma, you’ll be able to track time directly within Figma using various methods.
-
Using the Jibble timer
- Open Figma and log in to your account.
- Navigate to the file you want to track time for.
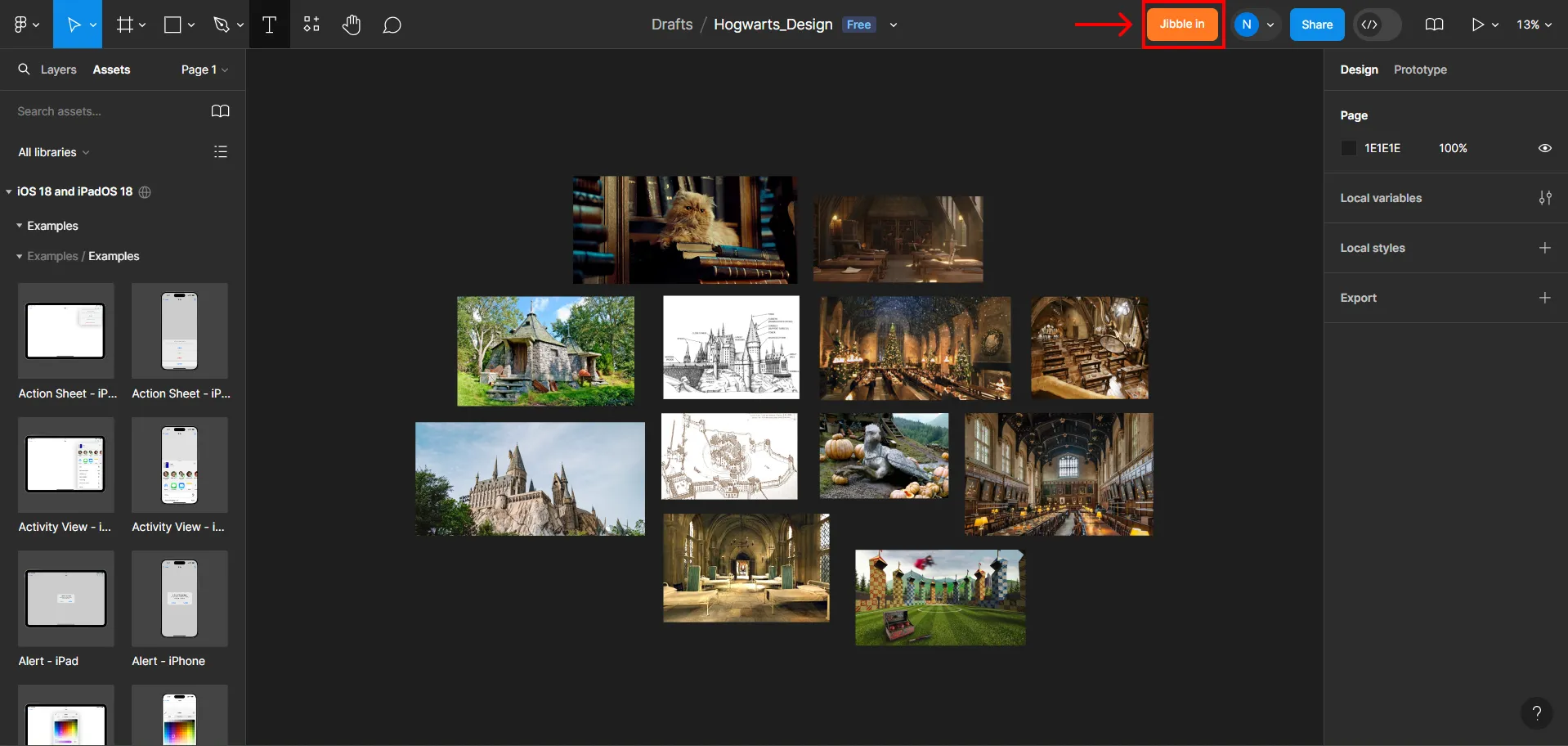
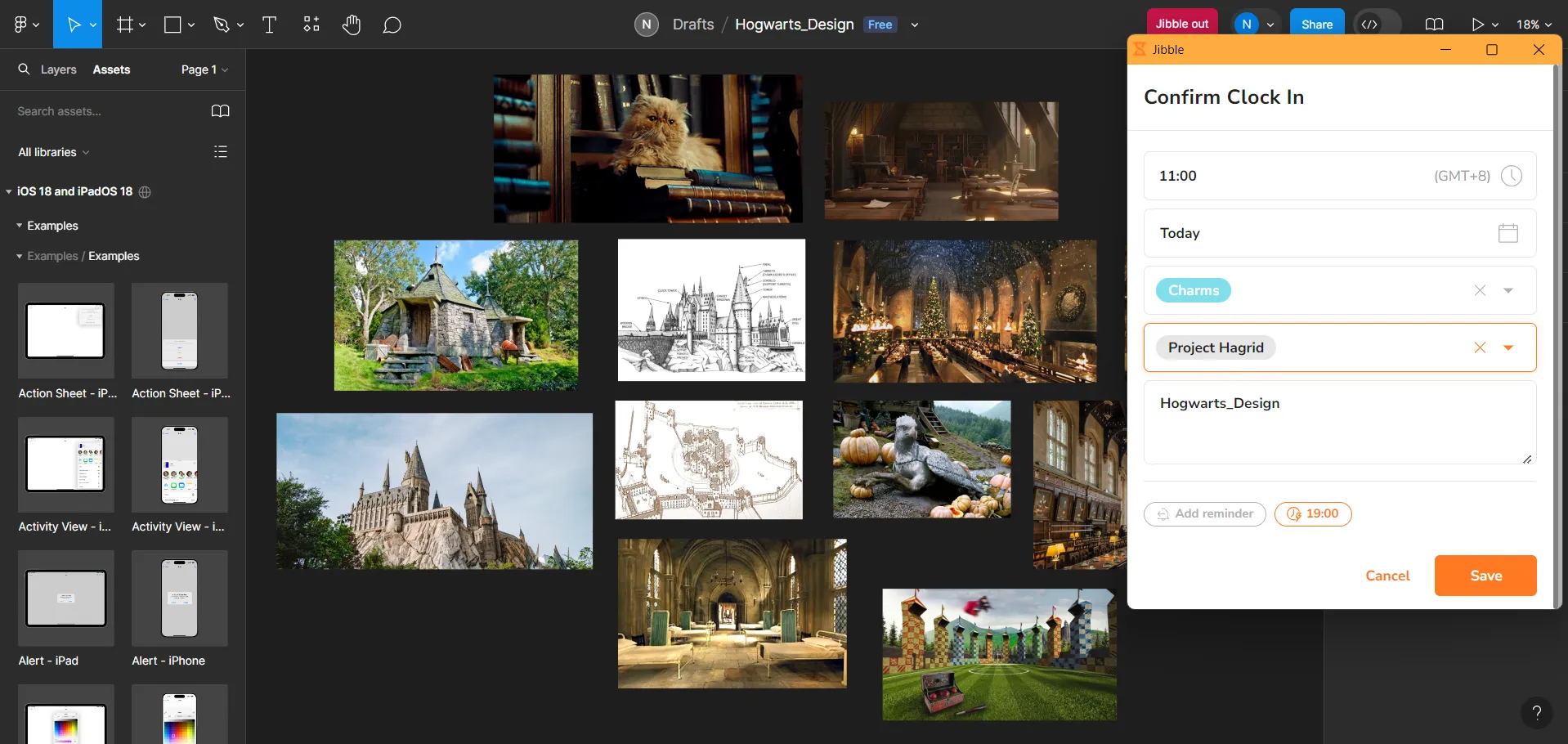
- Within the Figma interface, you’ll find a Jibble in button.
- Click on the Jibble in button.
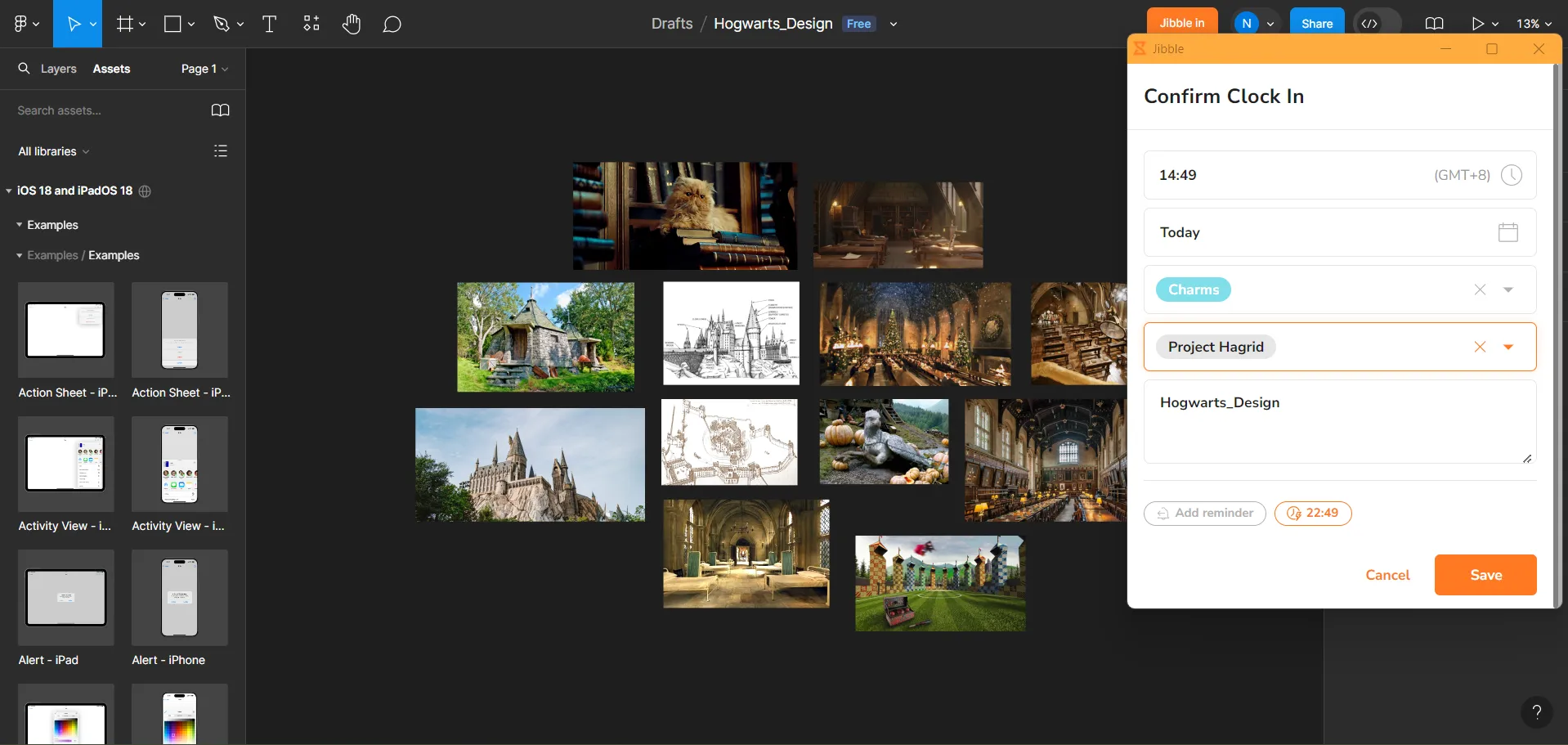
- A small pop-up window will appear, allowing you to select an activity and project if needed.
- Notes will be auto-filled based on the Figma project name.
- Click Save to start tracking time.
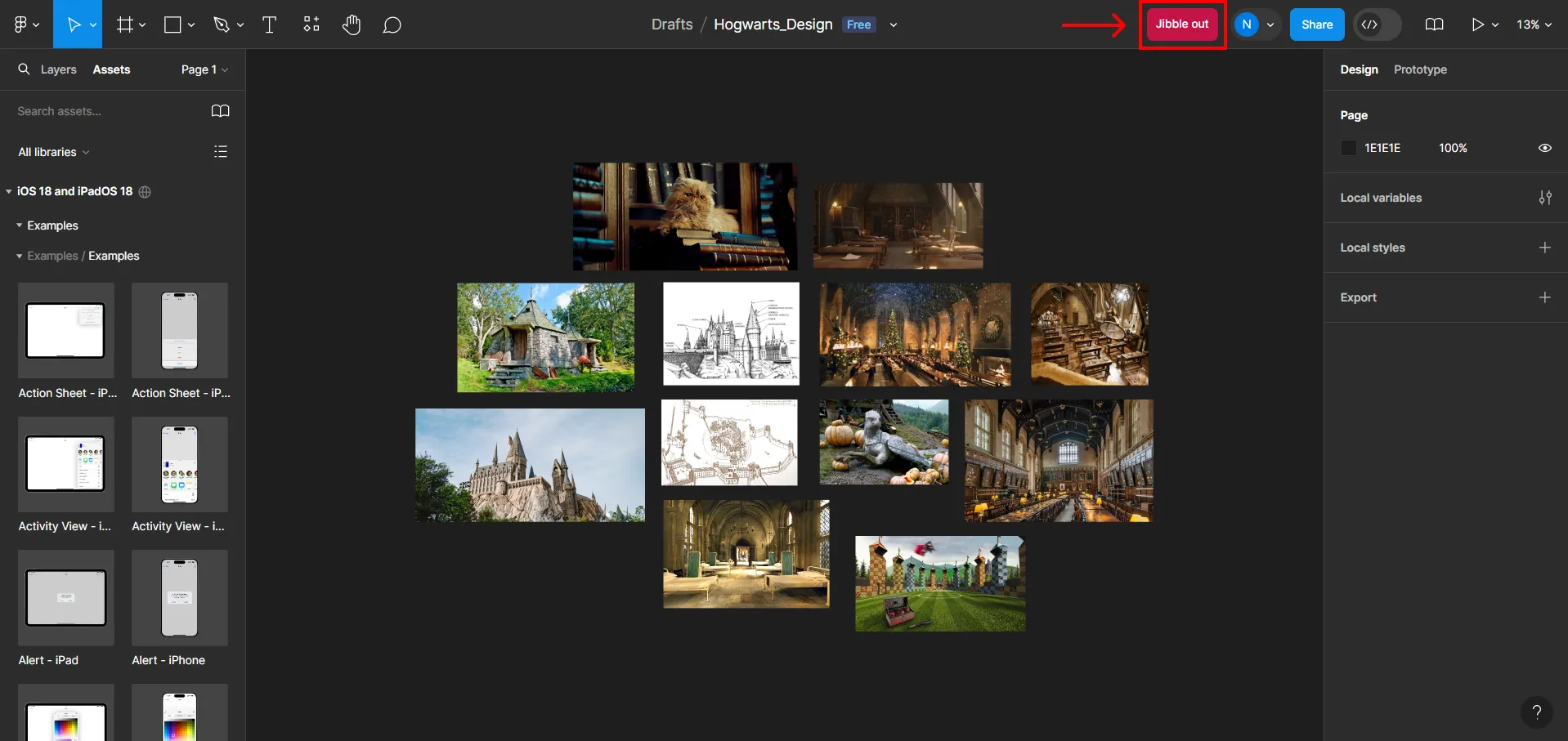
- Once your time tracking session starts, the timer button will automatically switch to Jibble out.
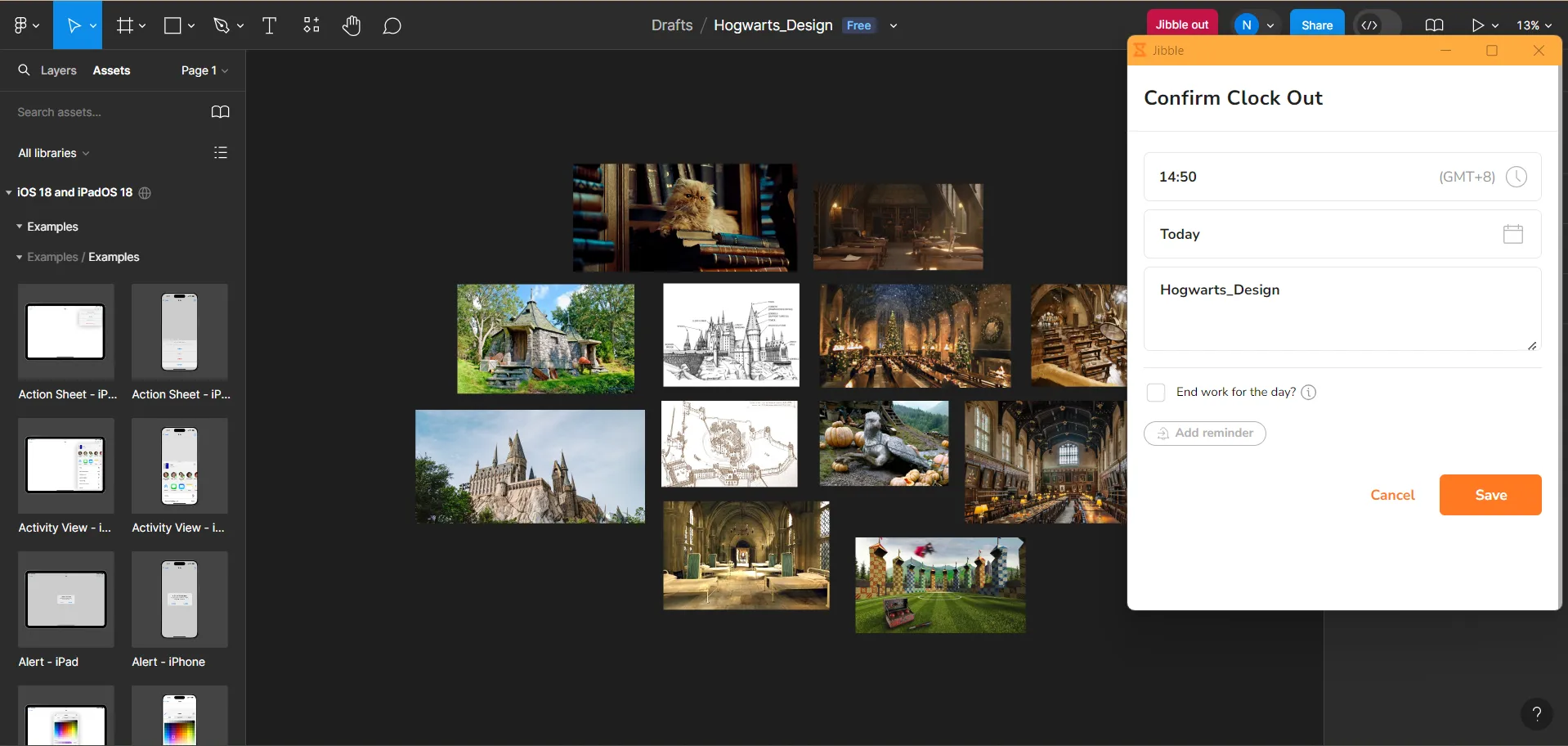
- When you’ve completed your task in Figma, click on the Jibble Out button to clock out.
-
Using keyboard shortcuts
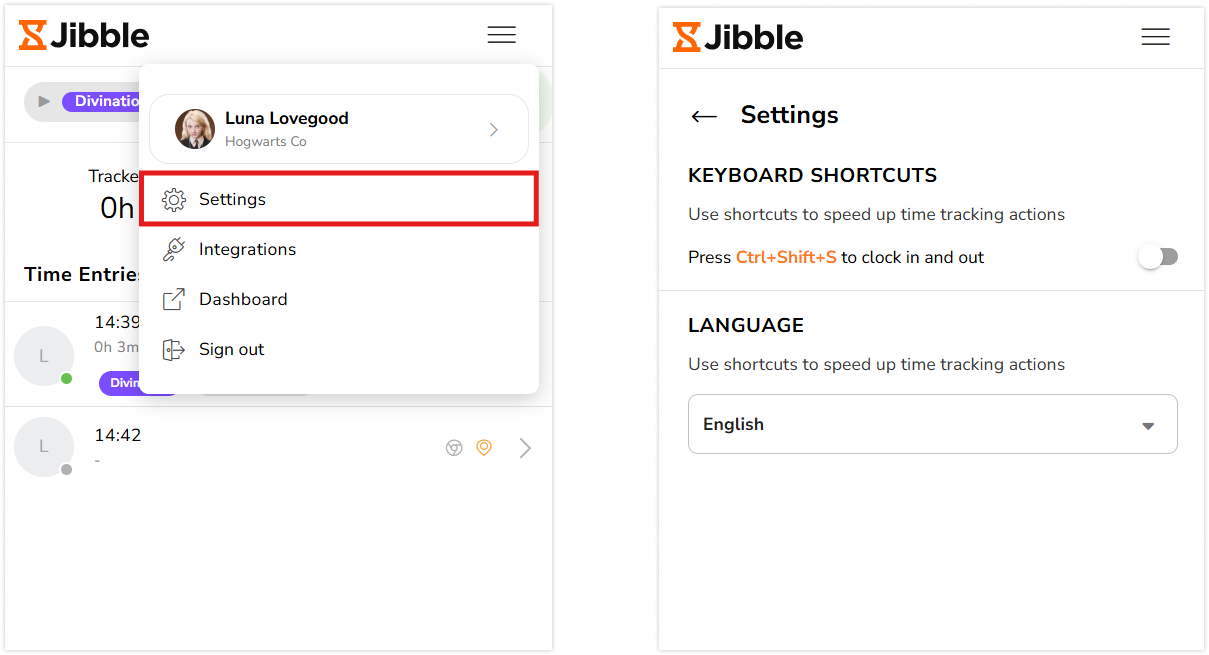
- Click on the Jibble icon in your browser’s toolbar.
- Go to the top-right corner and select the three horizontal lines.
- Choose Settings from the menu.
- Switch on the toggle for Keyboard Shortcuts to enable them for Figma.
- Once activated, use the keyboard shortcut Ctrl+Shift+S on Windows or Command+Shift+S on Mac to clock in while working in Figma.
- When your task is completed, use the same keyboard commands to clock out.
Note: The last used activity and project will automatically apply, and no additional notes are needed.
-
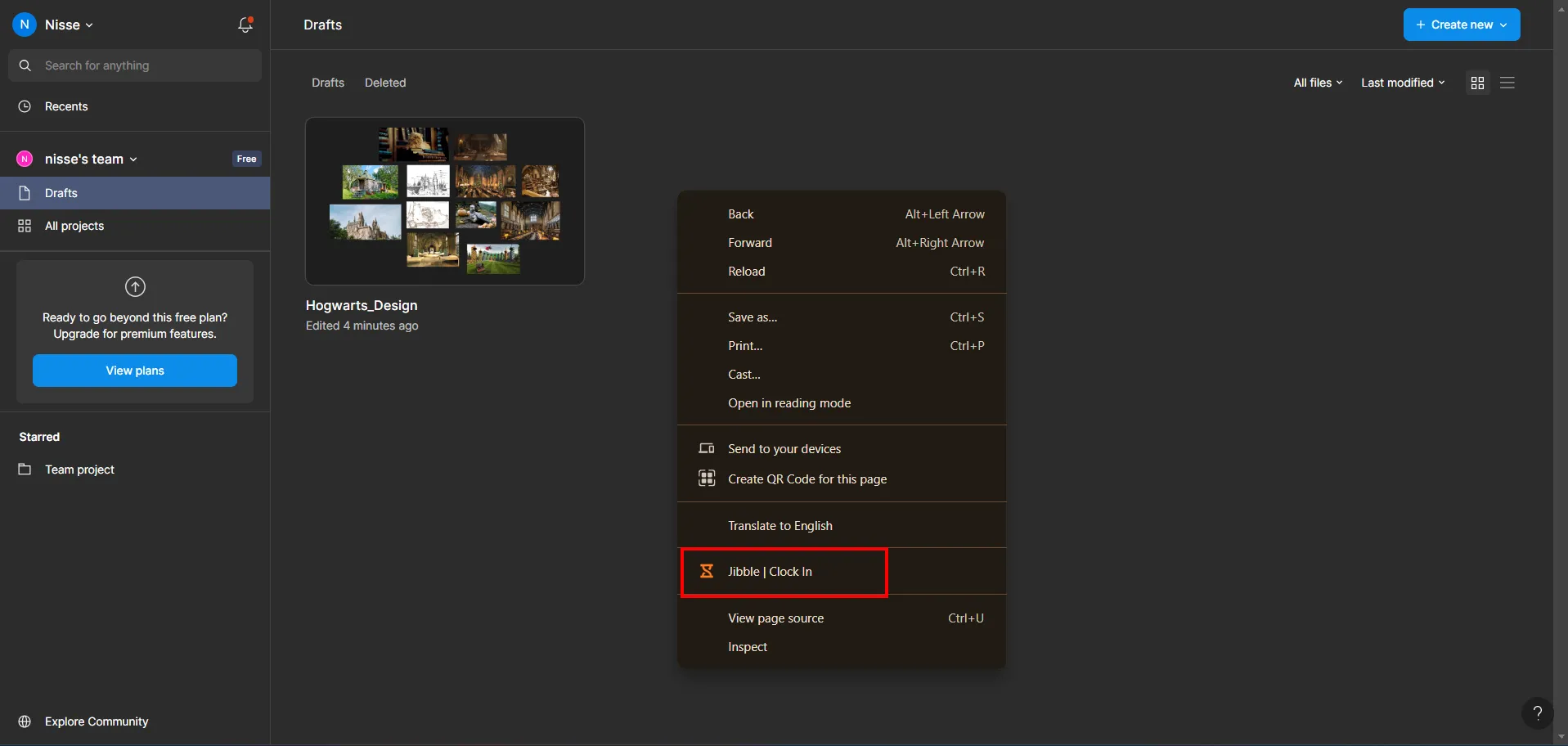
Using right clicks
- Right-click on your mouse within Figma and select Jibble | Clock in from the menu to start tracking your time.
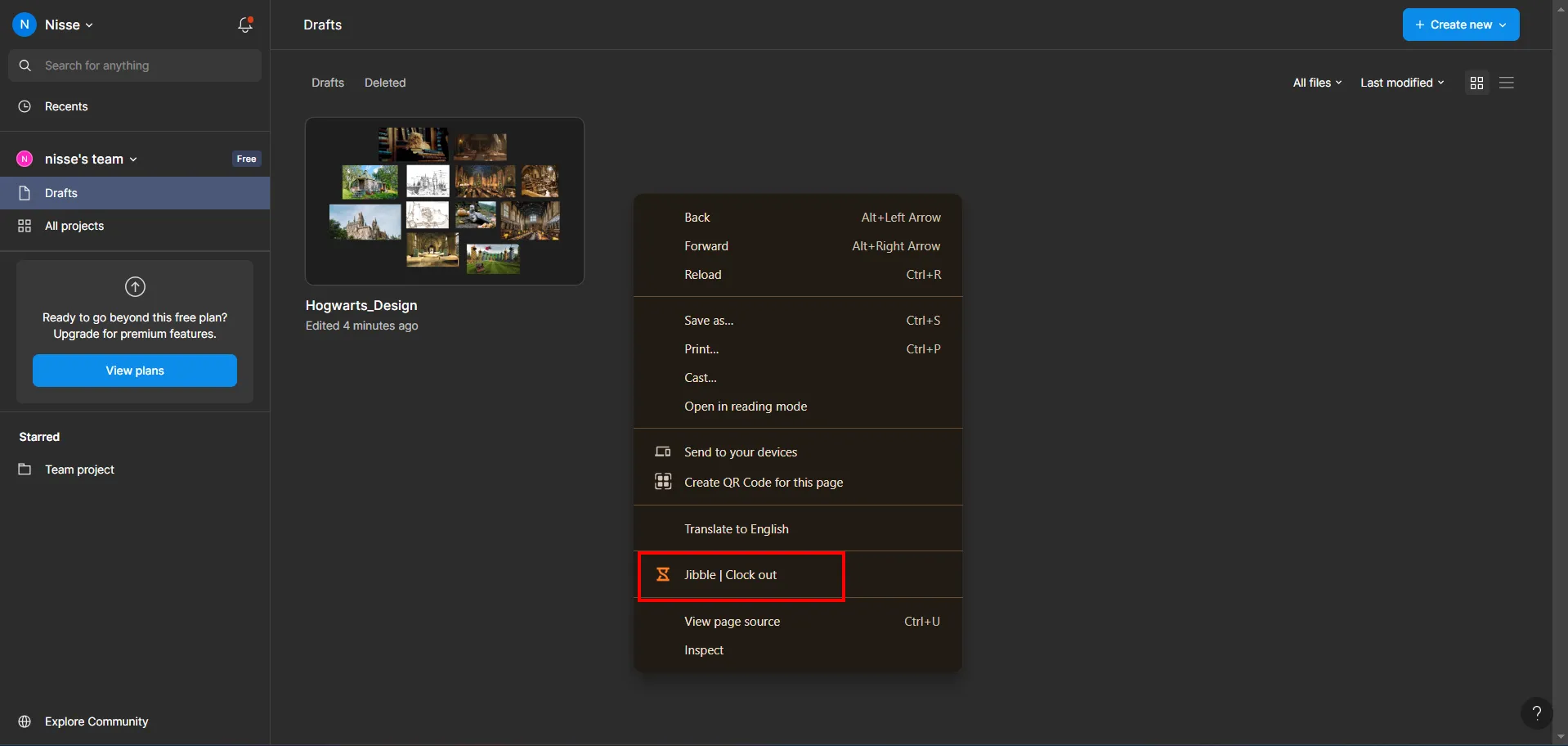
- When you’ve completed your task, right-click on your mouse again and choose Jibble | Clock out to stop the timer.
Note: The previously selected activity and project (if applicable) will be automatically applied when using the right-click option. No additional note entry will be required.
-
Using text highlighting
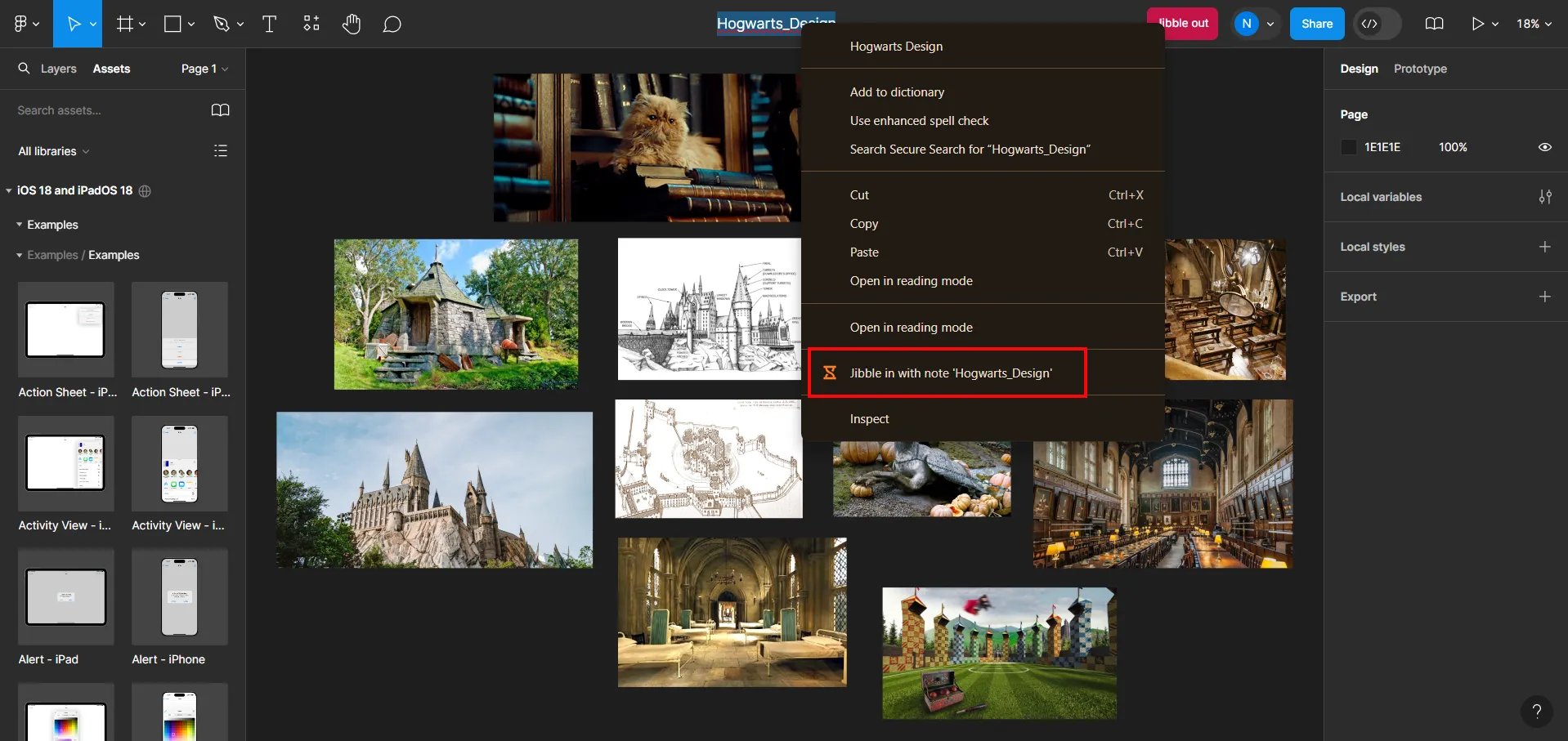
- Open a design file in Figma that you want to track time for.
- Highlight any key text within the design.
- Right-click and choose Jibble in with note from the context menu.
- The clock-in screen will open with your highlighted text from the Figma design automatically filled in as notes.
- Choose an activity and project if necessary, then click Save to start the timer.